I took User Centered Design during the fall quarter of 2022 and for our 10 week project, we designed an app with the goal of making it easier to meet new people and organize plans, especially around in-person hobbies and interests. I worked with 2 other students and together, we learned about and practiced our user research skills, including tasks such as user interviews, personas, journey maps and more. Then we took what we learned and created a high-fidelity prototype.
Role
UX Designer
UX Research
Key Skills
User Interviews
Lo- and Hi-Fi Prototyping
Timeline
10 weeks
Problem
As college students in 2022, our team all has experience with the social challenges that come with distanced learning. Because of this, we were interested in thinking about how we could help college students connect with old and new friends, especially around shared hobbies and interests. We also wanted our tools to be available to users who may not have our app or to move all their friends over to a new platform.
How might we make it easier to build community with people who share our hobbies and other interests?
User Research
Interviews were conducted over zoom and focused on hobbies interviewees had, how they found, planned, or attended events, what technology they use to organize these plans and stay in touch with friends and more. Our big takeaways were as follows.
Many interviewees were interested in meeting new people but felt unsure about how to do so. Often they had recently started at their college and were still getting a feel for the environment.
Some used hobbies as a means of connecting with others, while others were involved in hobbies that required others like sports or games and hoping to find or organize people who could join them.
Most interviewees use text or messaging currently and some were open to utilizing an app. They also discussed logistical issues they have currently, such as finding times that worked for everyone.
Design References
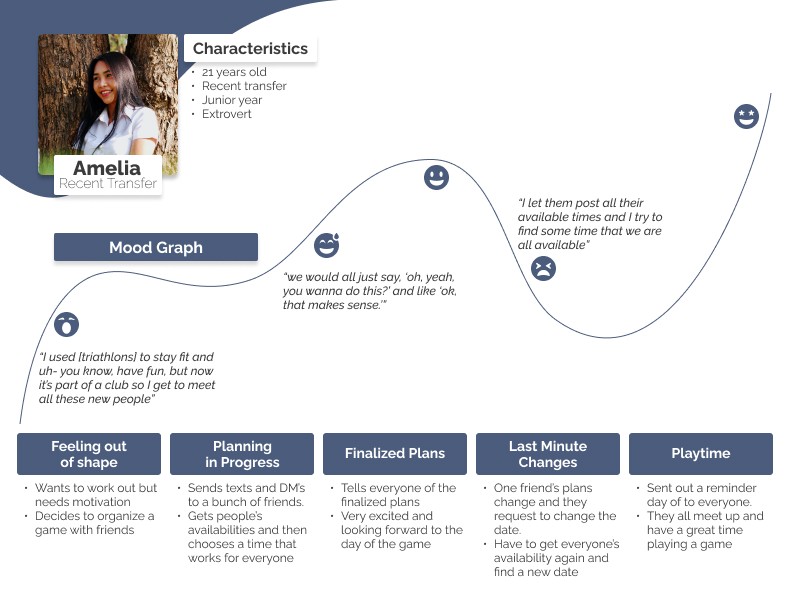
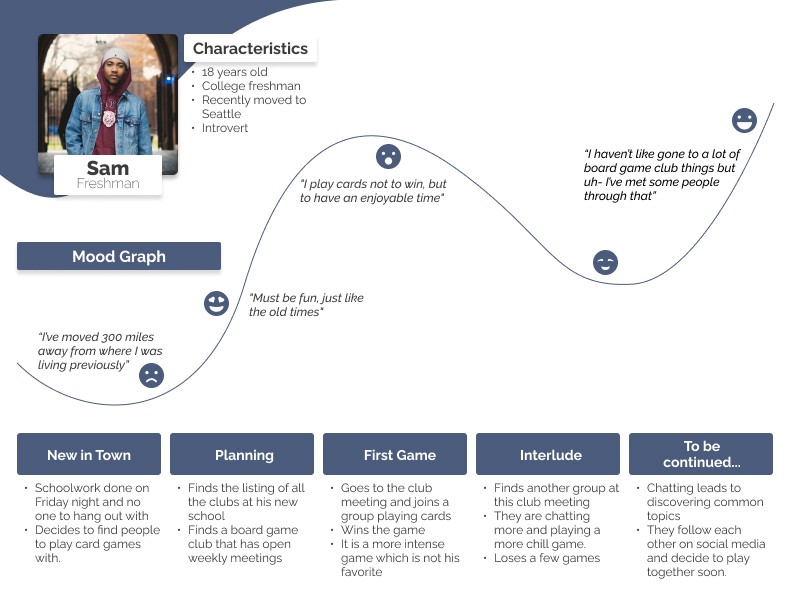
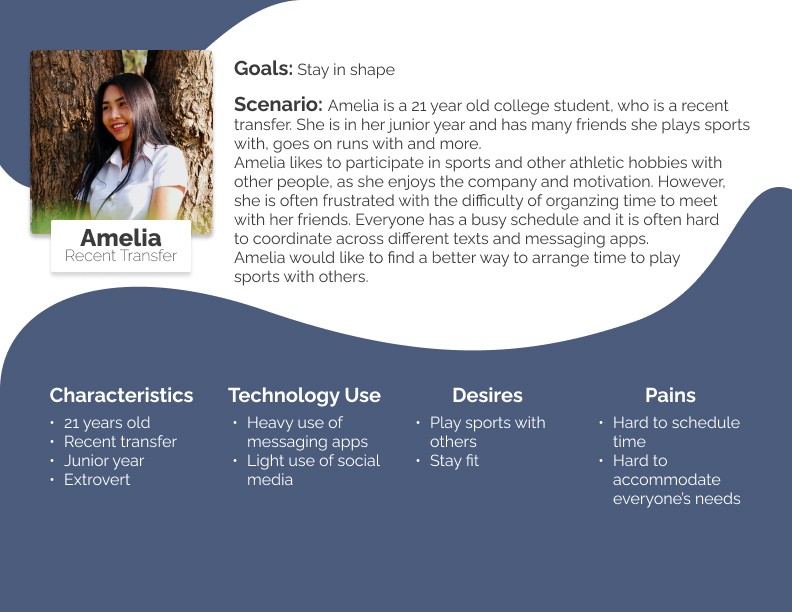
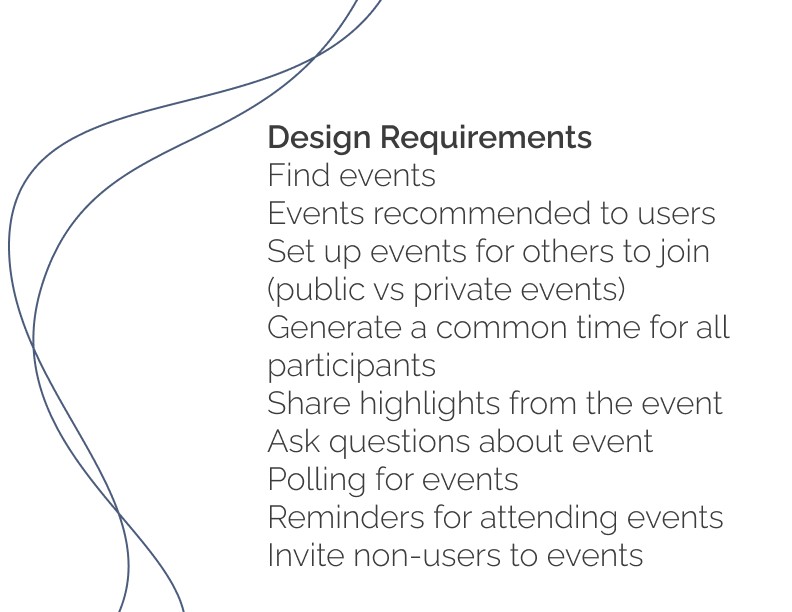
Interview results were used to create user personas, journey maps, and a list of design requirements.
Prototyping
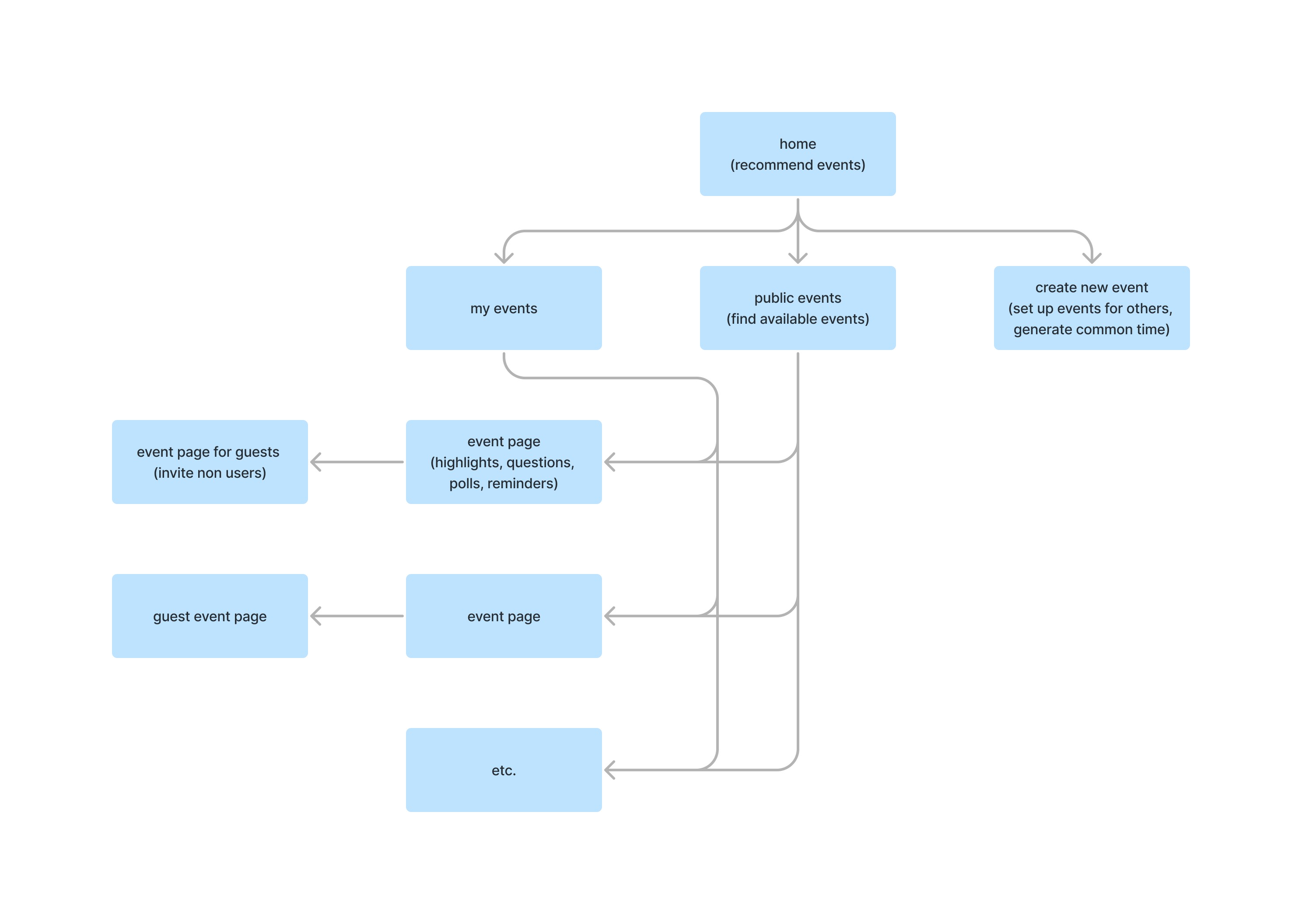
To give us a sense of what needed to be included in our app, we sorted our design requirements to the below information architecture diagram.
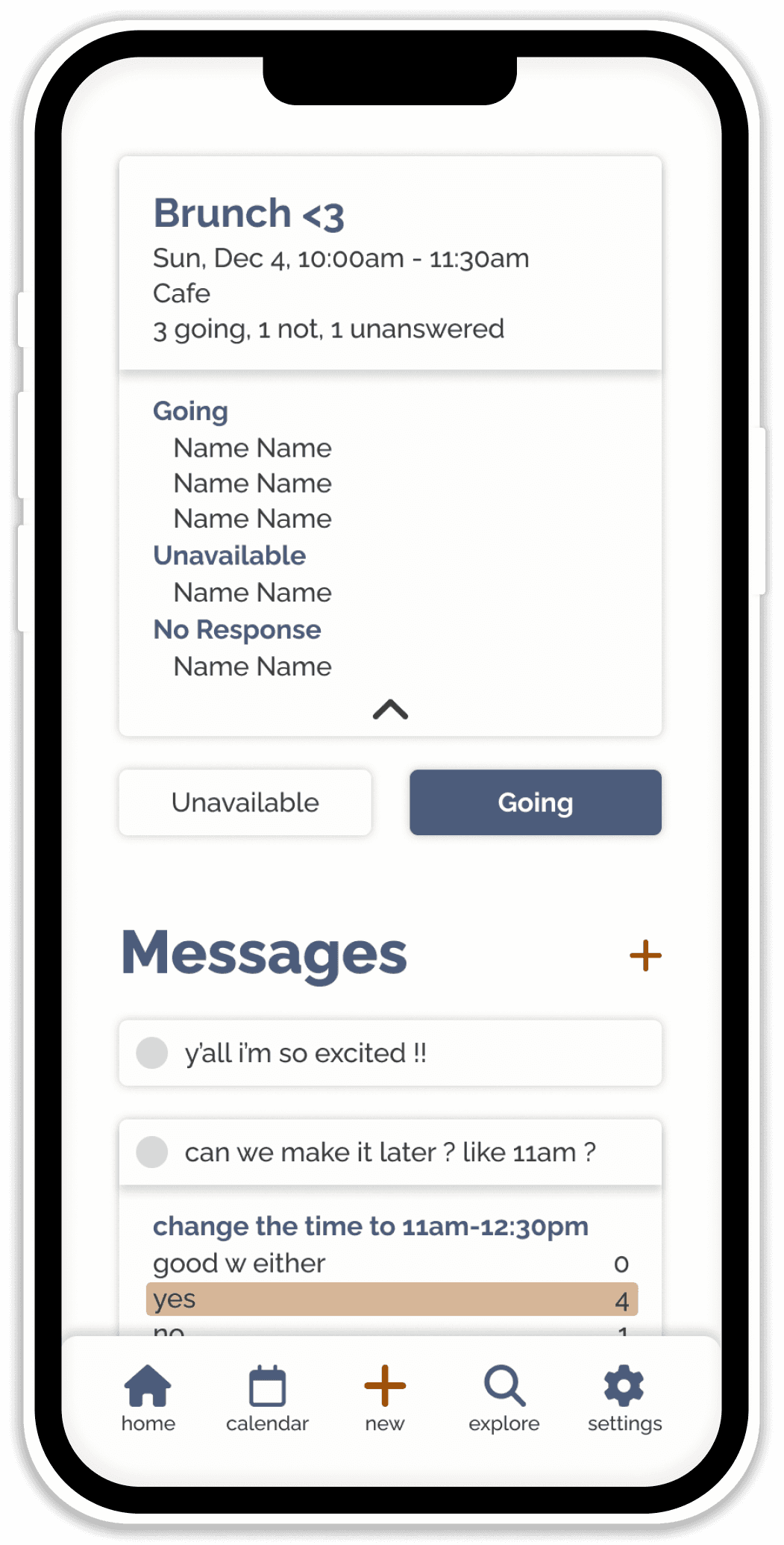
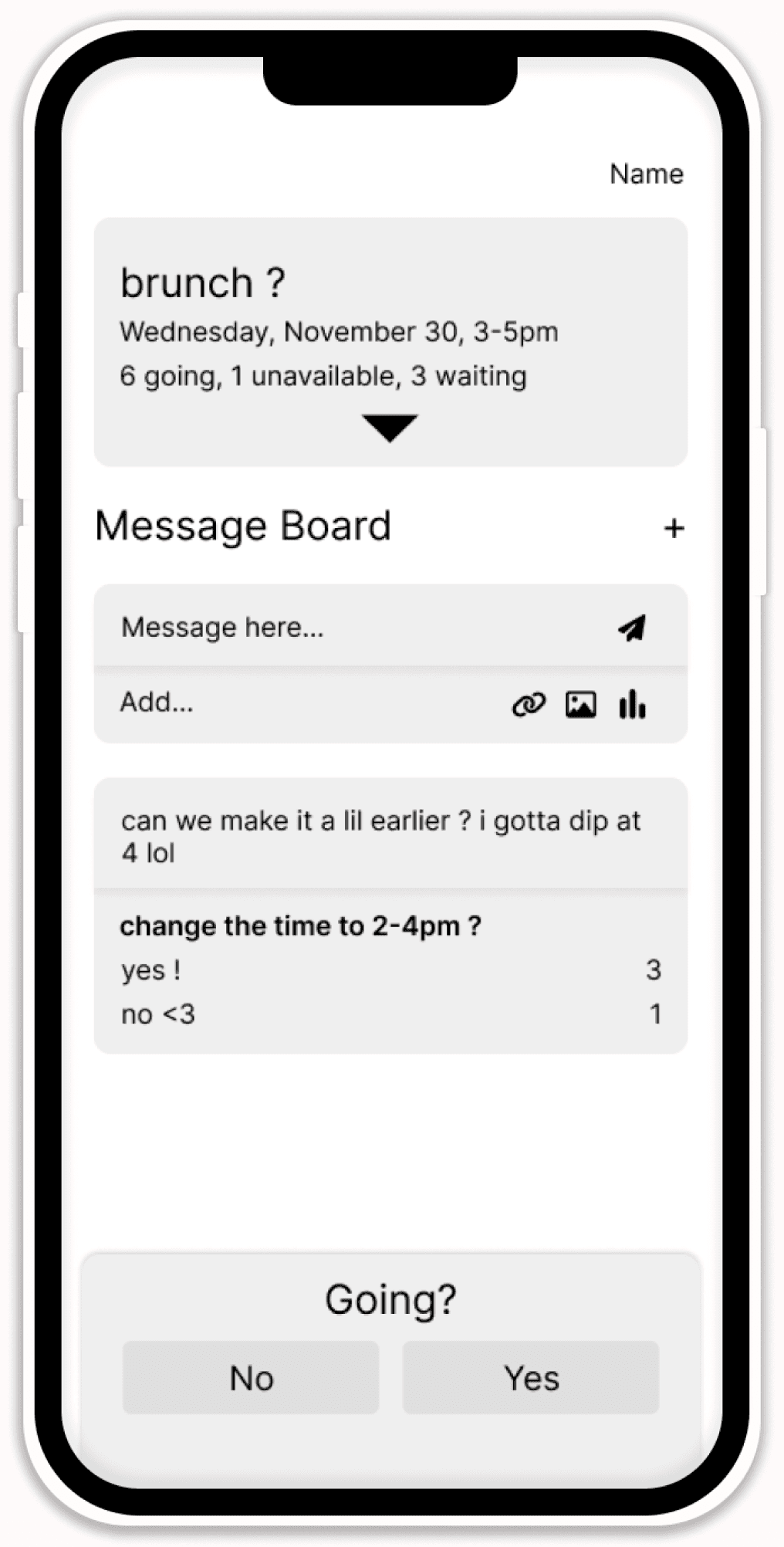
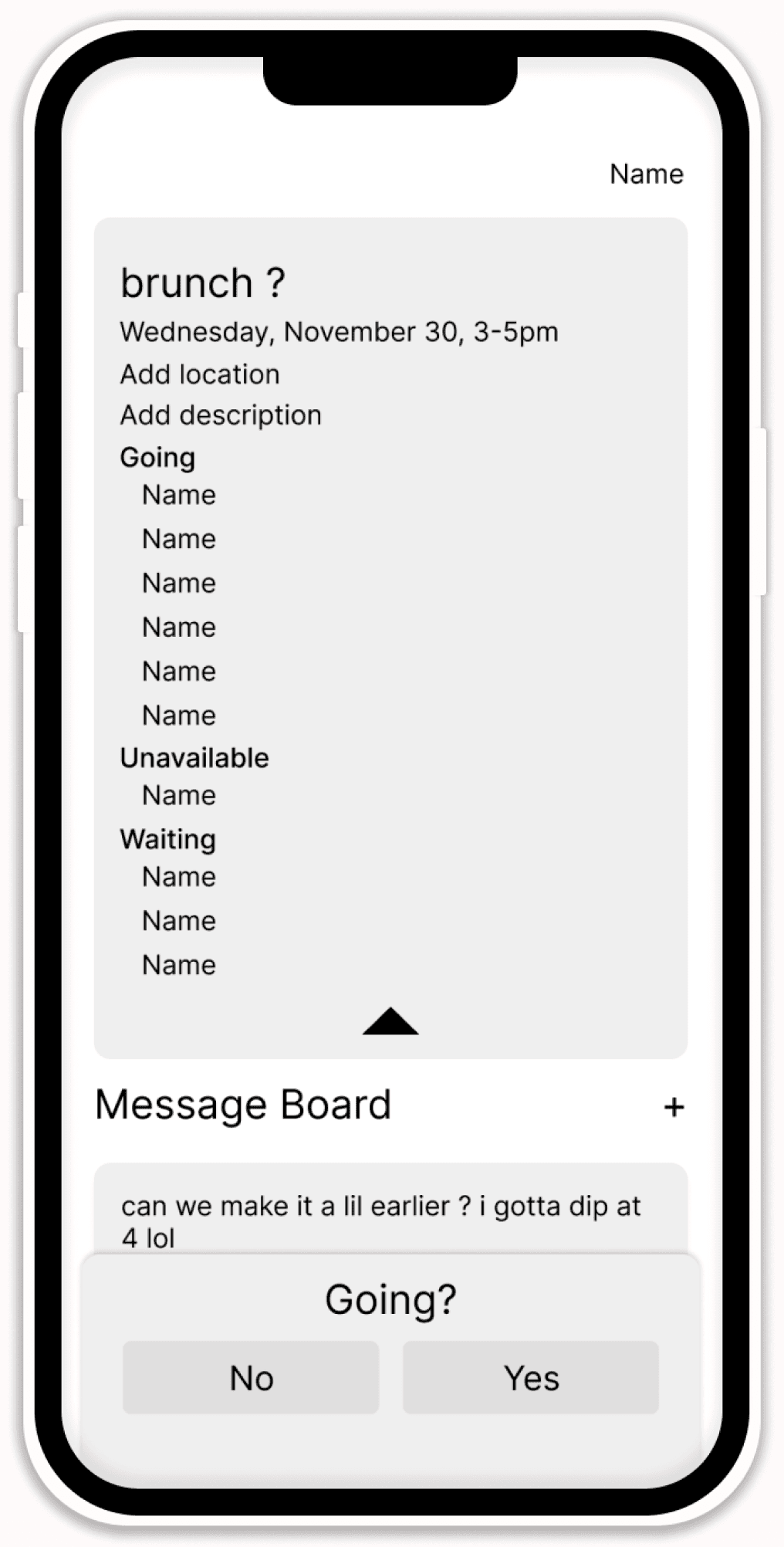
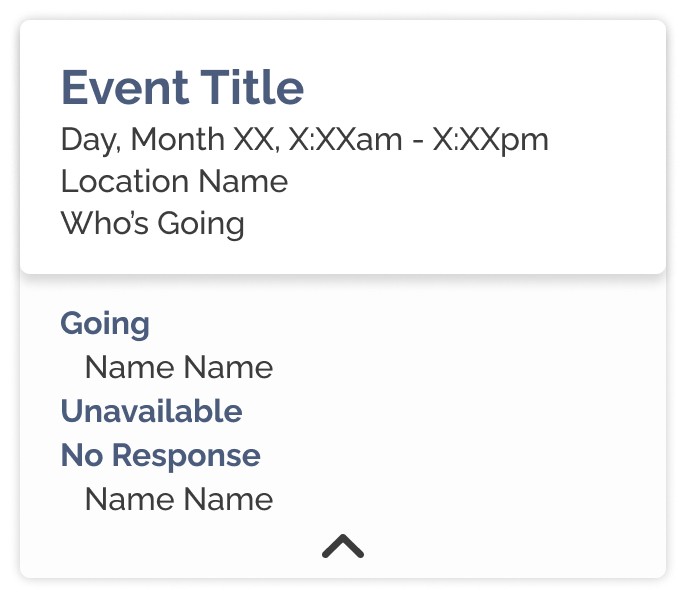
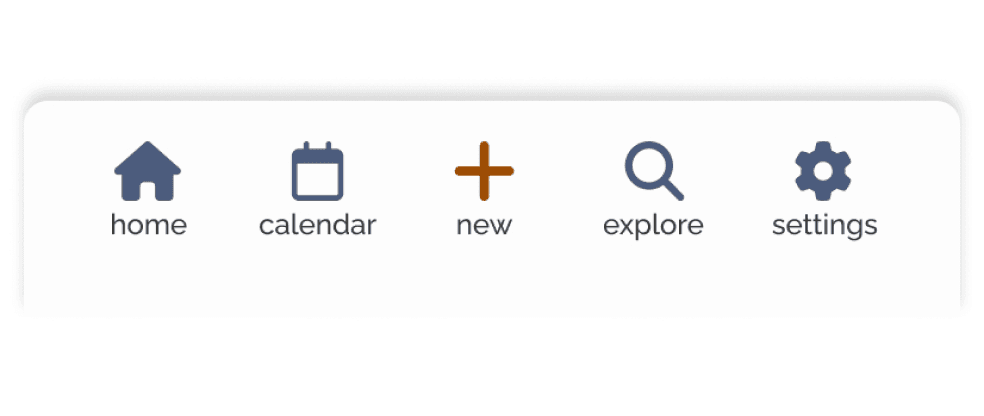
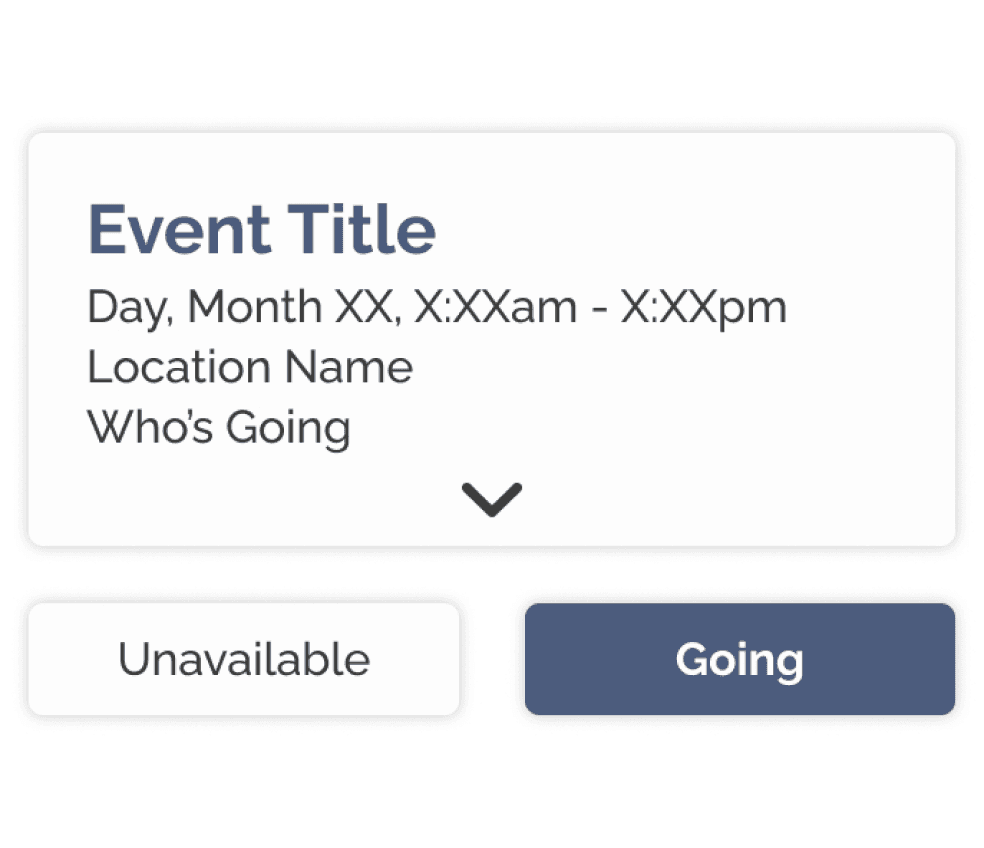
I worked on the event detail pages, while my teammates took on other portions of the information architecture.
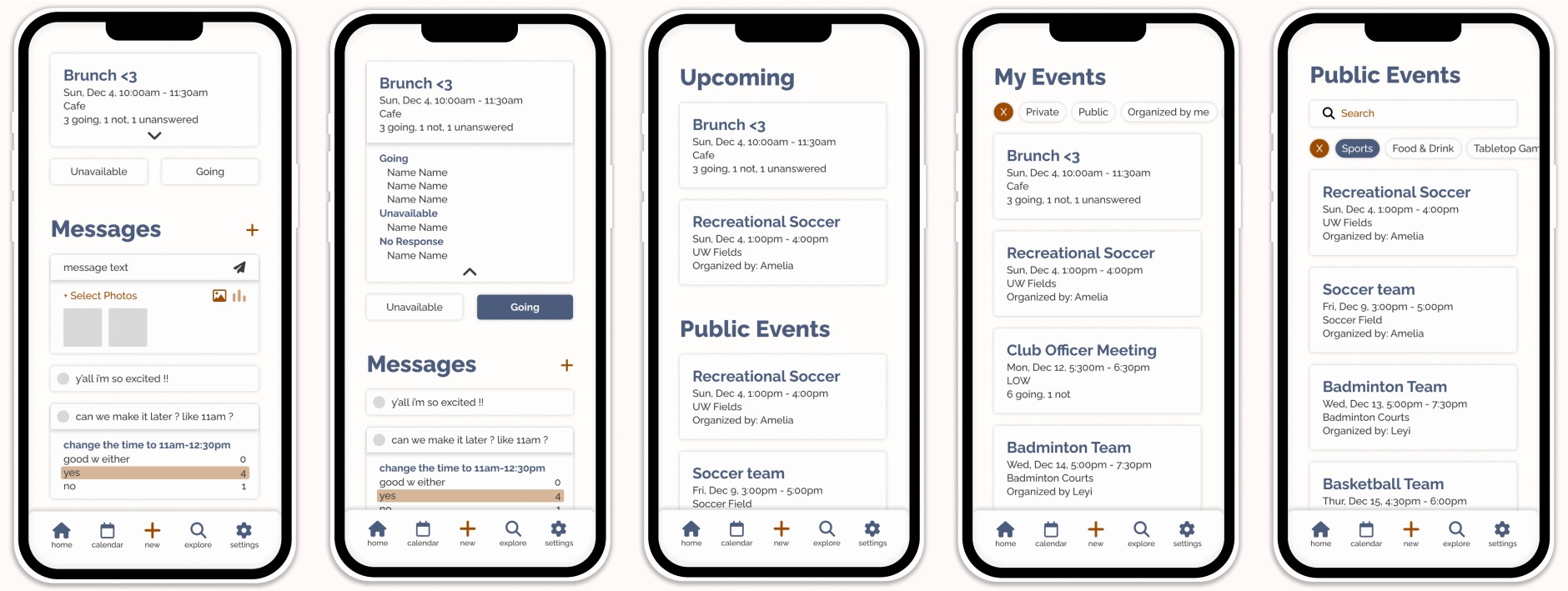
These designs were then reviewed by our team, classmates and interviewees. The feedbck provided was utilized when we created our final high fidelity mock ups. The overall goal was to improve consistency and clarity.
The features we included were well received, with the expandable details box and messaging options being highlighted often.
Navigation was confusing and difficult for users, as there was no consistency. This was mainly due to us mostlu working separately on this prototype and focusing more on the individual screens rather than overall cohesion.
Labeling for buttons was not very clear, especially in regards to the RSVP sections and buttons that exist across screens.
Evaluation
We asked interviewees to evaluate the high fidelity prototype and overall, they reported that the concerns from initial interviews and user testing had been addressed. Many reported that they would use the app we designed. We also received positive feedback from our instructor and TA.
Reflection
This project highlighted the importance of thorough discussion to ensure cohesion between each piece.
The negative feedback we received was primarily focused on areas that our team did not spend much time on discussing, such as navigation and terminology across our app. It's evident that dedicating more time to how each piece of the product comes together would have been very beneficial. Moving forward, I plan to prioritize such discussions to enhance our collaborative process and ensure smoother project outcomes.