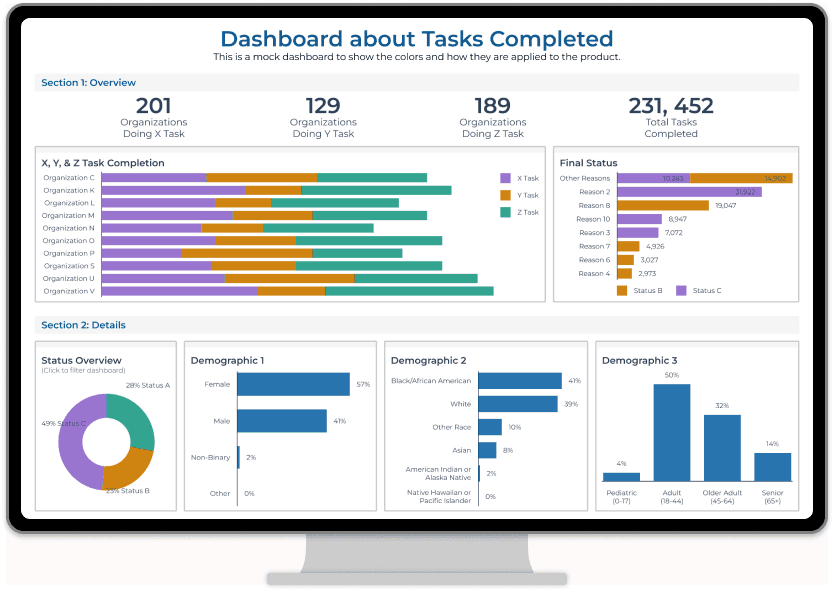
During my internship at Unite Us, I worked on updating the design system for our Insights product. These are data visualization dashboards that help government and non-profit organizations identify areas of need for social care services and track their impact. However, a disjointed design system leaves this information difficult to understand and take action on. My updated recommendations aim to improve readability, accessibility and actionability.
Role
UX Designer
Key Skills
Design Systems
Accessibility for Color
Timeline
5 weeks
Research
As part of an effort to renew the Insights product, the UX team looked into current issues with the product and some potential areas of improvement. One subject discussed was the lack of consistency with dashboards, leading to difficulty reading and acting upon the insights.

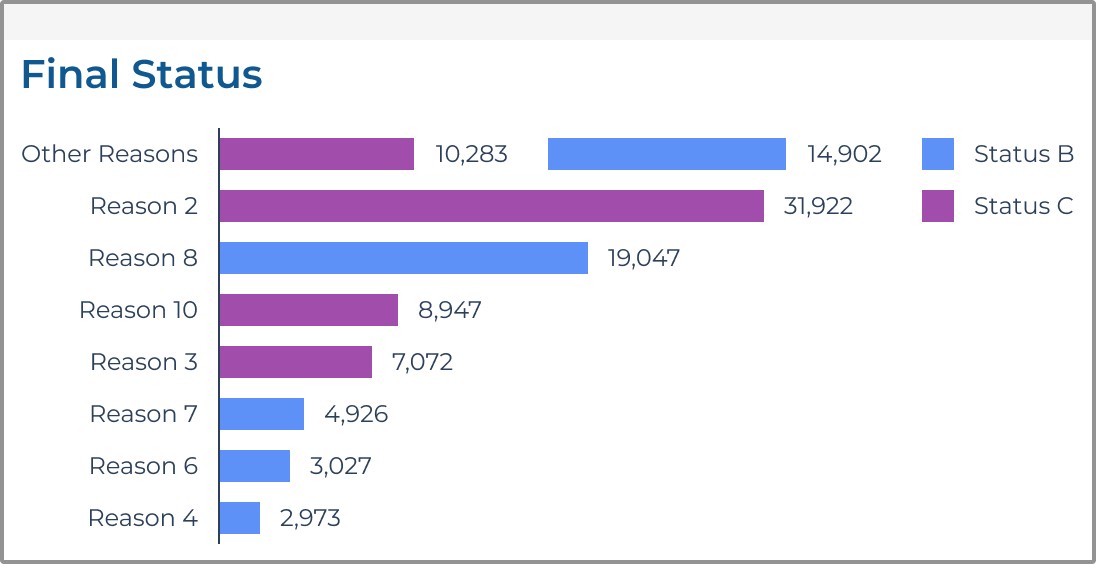
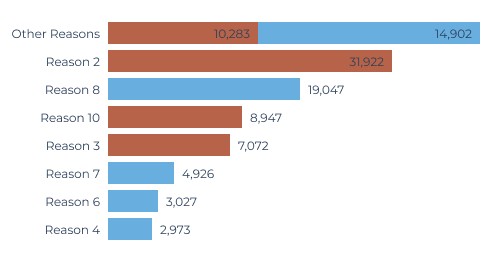
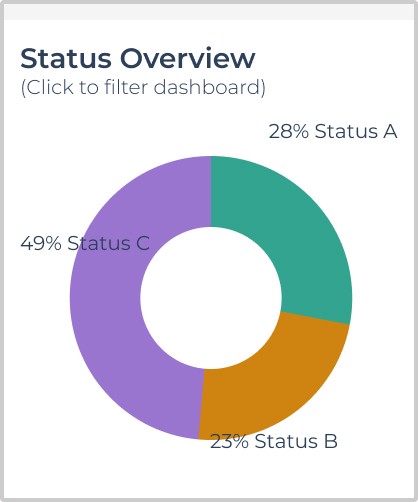
Some graphs use mono-chromatic color schemes that do not accurately represent the data.

Many colors are extremely light and challenging to see on a lightly colored background.

Labeling is inconsistent, placement is awkward and the color contrast on labels makes them hard to read.
I then did some secondary research focusing on strategies for data visualization-specific design systems. From this, I decided to start by considering what types of graphs we were already using. I combed through each of our dashboards and noted types of graphs, number of colors used and any areas of concern.
105
Single Color
85
Categorical
24
Sequential
4
Diverging
218
Total
37
2 colors
33
3 colors
5
4 colors
3
5 colors
4
6 colors
3
6+ colors
How might we standardize the colors in the Insights product to improve readability, accessibility and actionability?
Initial Design
To accommodate the large number of categorical graphs, I pulled colors from the existing marketing colors. The other colors remained relatively similar, with adjustments for contrast and cohesiveness across the whole set.
Sequential
Light Grey
Lightest Blue
Light Blue
Key Blue
Medium Blue
Dark Blue
Categorical
Key Blue
Purple
Gold
Mint
Pink
Dark Grey
Diverging
Red
Light Red
Light Grey
Light Blue
Medium Blue
Utility
Midnight Blue
Navy Blue
Medium Grey
Light Grey
White
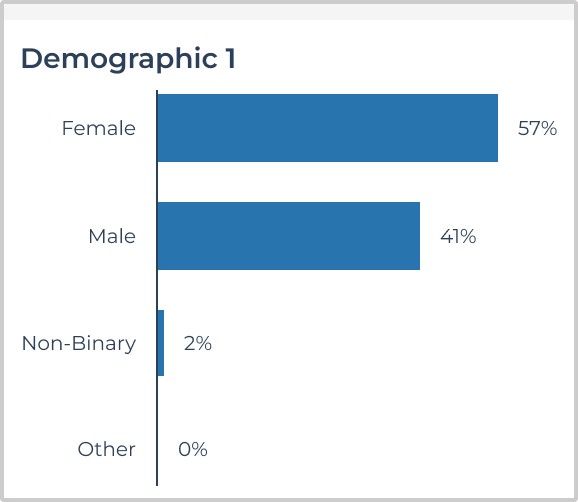
Additionally, styling such as white space around colored sections, hash marks, consistent label and legend placement and more help ensure readability.
Feedback
I then got feedback from a variety of stakeholders. This led to some changes in the design, which are as follows.
From the Tableau team:
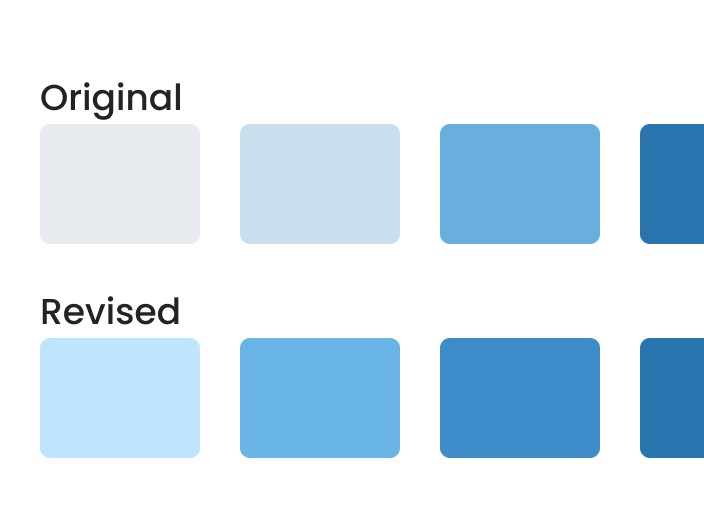
The label placement and color are difficult to control and many of the styling changes are limited. This meant color contrast is the main tool available for readability, so I revised some colors to maximize contrast and pass WCAG Level AA standards.
From the UX Design team:
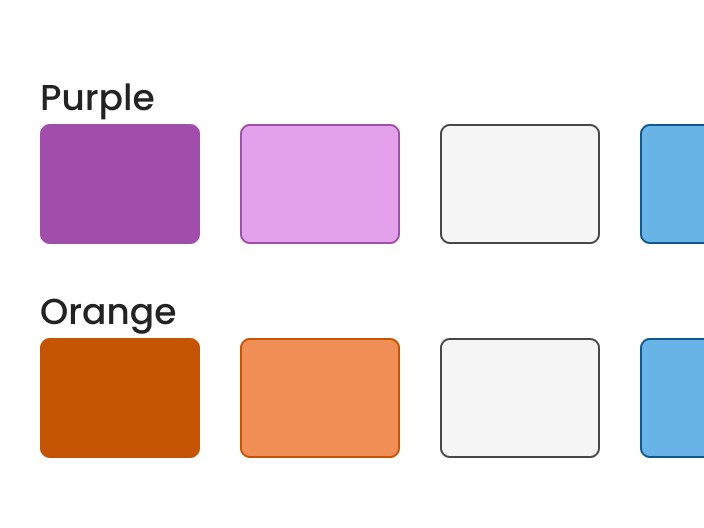
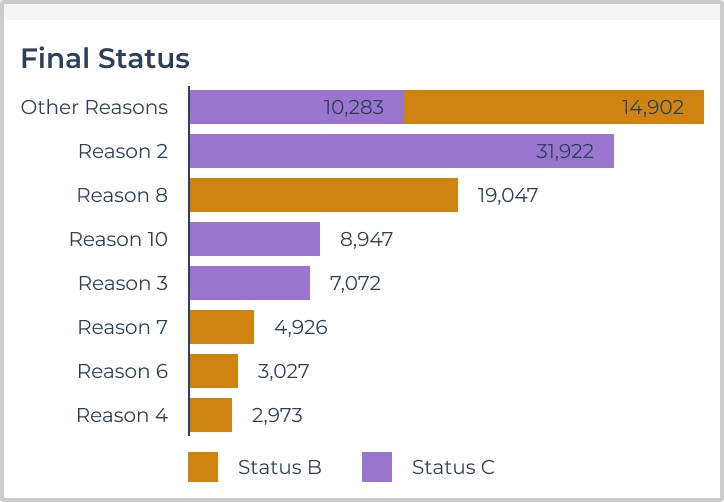
Red is used in our product for alerts only and was too aggressive for diverging graphs. I tried an orange version and purple version and showed it to the design team. Orange was selected because it is more clearly diverging from the blue.
From my mentors:
Changing the colors used across our product would take a while, and in the meantime the current blue and my suggested, more saturated blue would be noticeably different. The team preferred staying closer to the current color, with only small edits.
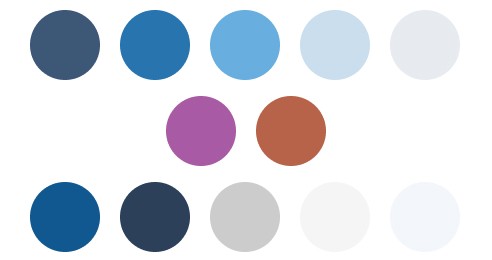
Final Design
The final color set leans more heavily on the current tone of blue, while still incorporating the new categorical scheme. Across the board, there has been some changes to improve the contrast.
Primary
Key Blue
Sequential
Lightest Blue
Light Blue
Medium Blue
Key Blue
Dark Blue
Categorical
Purple
Gold
Green
Pink
Grey
Medium Blue
Diverging
Orange
Light Orange
Light Grey
Light Blue
Key Blue
Utility
Navy Blue
Midnight Blue
Medium Grey
Light Grey
White

Documentation
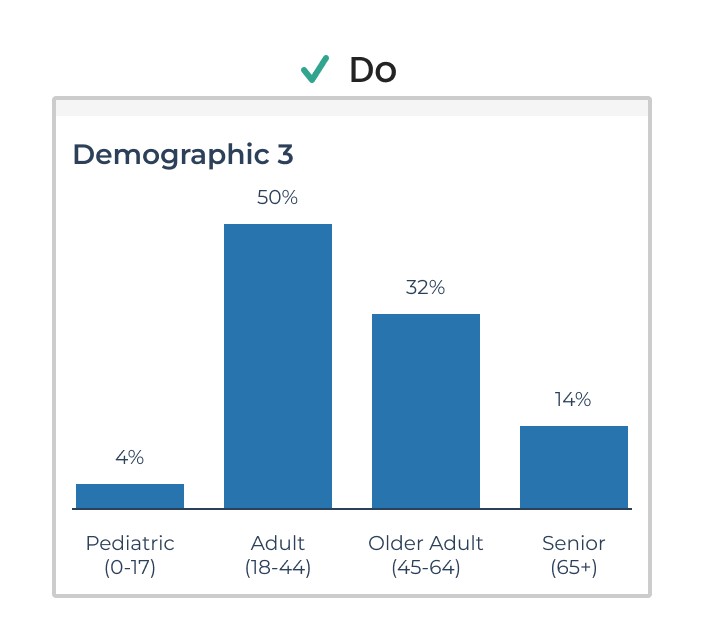
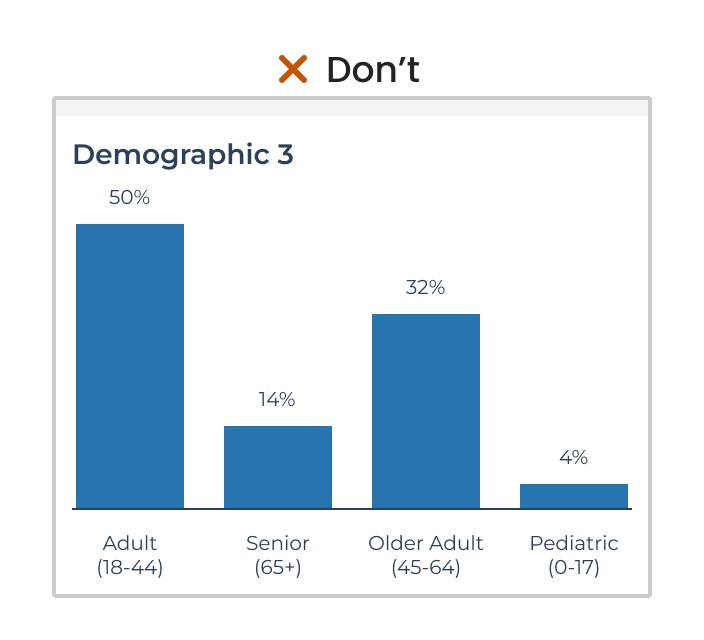
The final piece of the puzzle is creating documentation that will help to standardize the system and note areas for future improvements. Much of the documentation is laid out in terms of do’s and dont’s.
Reflection
This project was an exercise in working through different perspectives.
Initially, my focus was solely on visual aspects, but I quickly learned to balance my vision with technical constraints like placement and implementation schedule. Through dialogue, we defined a new system that enhances user experience while remaining realistic for implementation. This collaboration emphasized pragmatic design decisions and showcased the power of interdisciplinary teamwork.